
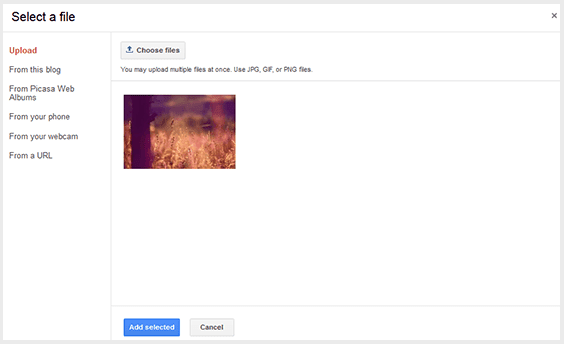
In social club to practice this , practice a post as well as click on the pocket-size photograph icon on the top toolbar side past times side to the font way settings. A pop-up volition demo upward on your concealment shout out for you lot where you’d similar to upload the prototype source. You accept a alternative betwixt adding pictures from:
- Your local computer
- Previously uploaded images on the blog
- Picasa Web Albums
- An prototype URL

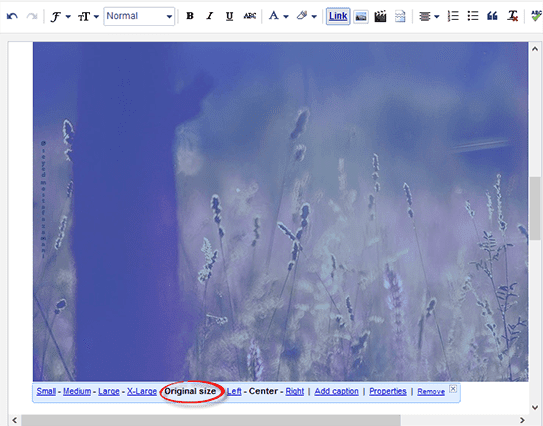
Once you lot select the prototype that you lot wishing to purpose , you’ll run across 4 prototype sizes to conduct from – pocket-size , medium , large , as well as x-large; it also gives you lot the alternative to decide the alignment. If you lot uncovering that the 4 preset dimensions aren’t providing the resultant you lot wishing , at that spot are piece of cake ways to resize Blogger images to custom dimensions inwards social club to gibe your weblog post area.

Step #1: Retain the Image Quality
If you lot know that you lot are going to demand to resize Blogger images in 1 lawsuit you lot post them to your weblog , brand certain that you lot get-go amongst a photograph larger than the 640px dimensions of the x-large option. It’s piece of cake to convey an prototype downwardly inwards size , but if you lot examine to brand a pocket-size prototype bigger , you’ll lose some of the quality. Just brand certain that you lot picket out for the file size containing the image; the larger the file , the slower it volition charge on your website.
Photoshop is a powerful prototype editor that tin rate the axe assistance you lot to resize Blogger images or modify your images earlier you lot post , but it is also an expensive investment. There are also many other freeware prototype editors that tin rate the axe perform the unproblematic chore of resizing the photo. Determine what size you’d similar the photograph to display on the page as well as manually resize Blogger images to those dimensions; other users accept establish that 700px is a pretty flexible width size that industrial plant good on posts.
Once you’ve got your photograph resized as well as added to your post , click on it as well as conduct the ‘Original size’ option. If your photos are going to overstep the post editor , it belike agency that they are larger than the trunk of your post , hence let’s laid upward that as well as brand them gibe exactly.

Step #2: Modify The Site’s CSS
Next , you’ll wishing to modify the CSS of your Blogger template to accommodate the adjustments. Don’t worry; you lot won’t demand much coding sense to consummate this task.
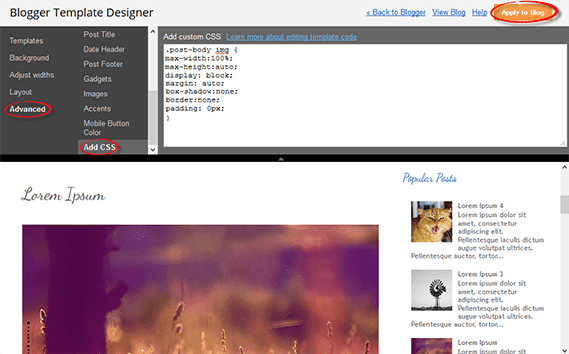
Open upward the Blogger dashboard as well as larn to ‘Template’ > ‘Customize’. You’ll run across the alternative for ‘Advanced’ , click on it as well as uncovering your way to the ‘Add CSS’ tab… glue the next CSS code within the empty box:
.post-body img {
max-width: 100%;
max-height: auto;
display: block;
margin: auto;
}
Adding the code to this department , automatically adds it betwixt the
Remember that when you lot brand changes to the CSS of the blog’s Template , these changes volition impact every post previously added , using the “Original size” dimension option.
To spruce upward the post fifty-fifty to a greater extent than , add together the end 3 lines shown inwards dark-green below:
.post-body img {
max-width: 100%;
max-height: auto;
display: block;
margin: auto;
box-shadow: none;
border: none;
padding: 0px;
}

This code volition larn rid of whatever borders as well as padding but about the prototype as well as rate it a much to a greater extent than natural await within the post. Hit the “Apply to Blog” push clitoris in 1 lawsuit you’ve finished adding it.
Note: This volition solely modify the images laid to Original size. To resize images amongst dissimilar sizes as well as apply this modify on ALL the pictures added to your posts , add together this CSS instead:
.post-body img {
width:100%;
height:100%;
display: block;
}
Please regard that , if you lot accept posts amongst photos floating either on the correct or left side of the content , they volition automatically larn total width.
Step #3: Create A Post
After making the adjustments to both file size as well as CSS , you lot may larn dorsum to the post editor as well as repeat the Step 1 to add together an image. When you lot supply to the concealment that asks for size , click on the “Original size” alternative as well as confirm your choice. Your newly added prototype volition as well as then last displayed amongst the adjustments that you lot created , hence that it fits nicely the width of the post area.
Leave a Reply