If you’re using Firefox or Chrome , together with hence you lot should also hold upward using Firebug. It allows you lot to code your website inward existent fourth dimension , hence you lot tin toilet maximize the UX of your weblog inward no fourth dimension at all.


You No Longer Need To Edit Through Blogger!
If you’ve e’er tried to update a Blogger topic through the editing functions of the website , together with hence you lot know how hard it tin toilet be. You tin toilet preview your designs , but you lot can’t salvage whatever changes to officially run into what is going to give off amongst your site until you lot pose out the edits. If you’ve missed exactly 1 trouble of code or forgotten 1 pocket-size chemical ingredient , you’re going to convey to teach dorsum into the editing matrix , respect the fault , update it in 1 lawsuit to a greater extent than , together with repeat until you lot convey a responsive weblog in 1 lawsuit again.
What Firebug allows you lot to exercise is run into all of those elements that brand upward a website inward existent time. Instead of editing together with and hence publishing , you lot tin toilet edit inward existent fourth dimension together with run into updates give off , all without affecting the user experiences of visitors that are coming to your site piece you’re editing. You tin toilet alter the fonts , colors , or virtually anything else inside the pattern of the site apace together with run into the results of your piece of job equally it happens. Don’t similar it? Just undo your changes.
It’s actually that easy!
Using Firebug to Customize CSS inward Blogger
This guide volition exhibit you lot how to modify the CSS code of a Blogger template. Usually , the Blogger Template CSS fashion declarations are editable through the style.css file , flora betwixt the
To download Firebug together with teach to a greater extent than details regarding its powerful features , visit: Firebug for Firefox , or if you lot are using Chrome , teach the Firebug Lite app. I would recommend to utilization Firefox , which is to a greater extent than consummate together with quick , but , soundless , both piece of job the same.
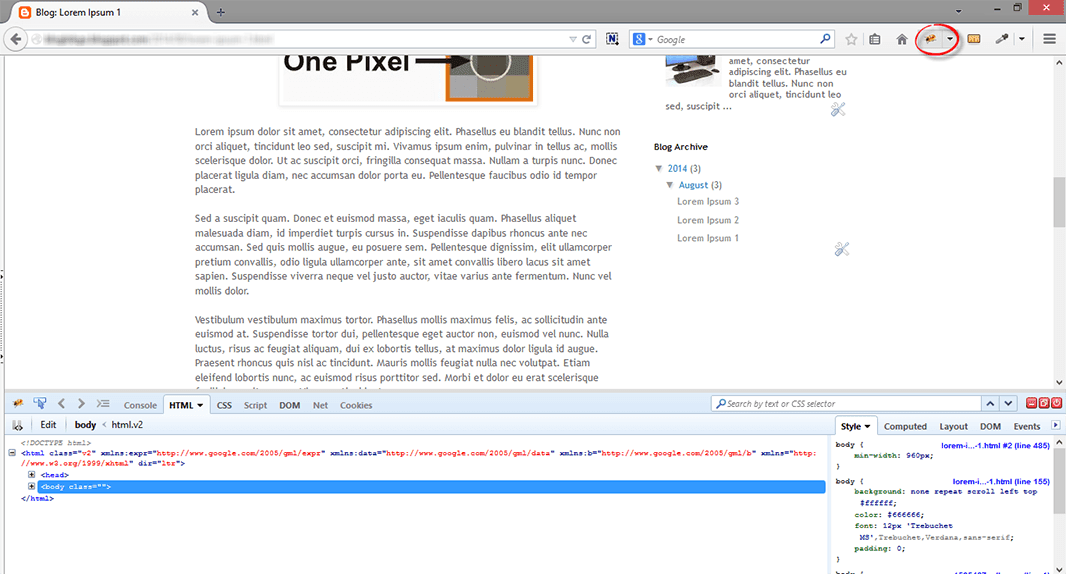
Once Firebug is installed , a pocket-size põrnikas icon volition hold upward available inward the upper correct of your Web browser’s address bar. Clicking it , a horizontally split upward enshroud volition hold upward shown at the bottom of the browser’s window. The page volition proceed to exhibit inward the upper one-half , piece the lower one-half volition exhibit the HTML of the electrical flow spider web page.

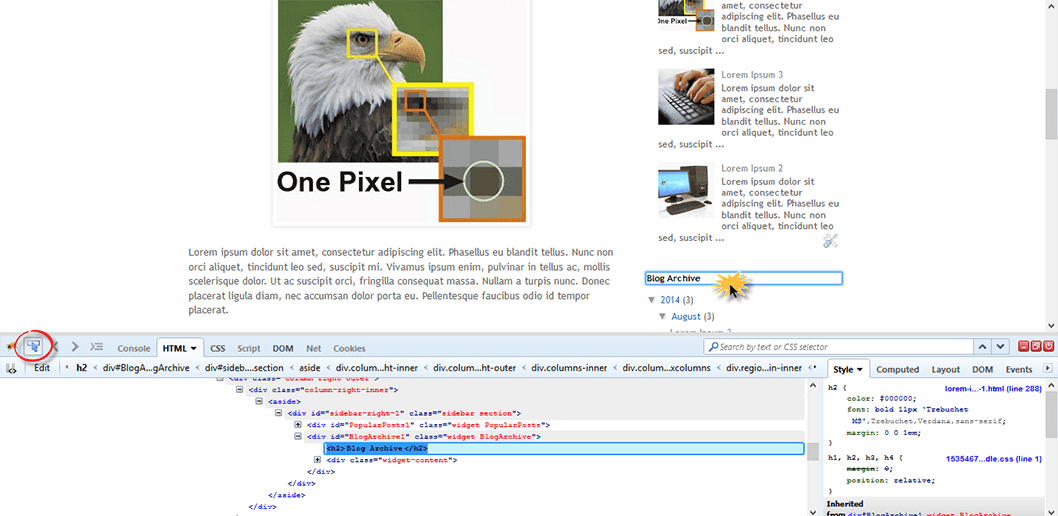
To customize whatever spider web chemical ingredient from a Blogger template , exactly click either on the Firebug icon inward the toolbar , or the “Inspect Element amongst Firebug” item inward the context menu. Next , click the bluish cursor push to Inspect together with identify the cursor correct over the chemical ingredient to customize.
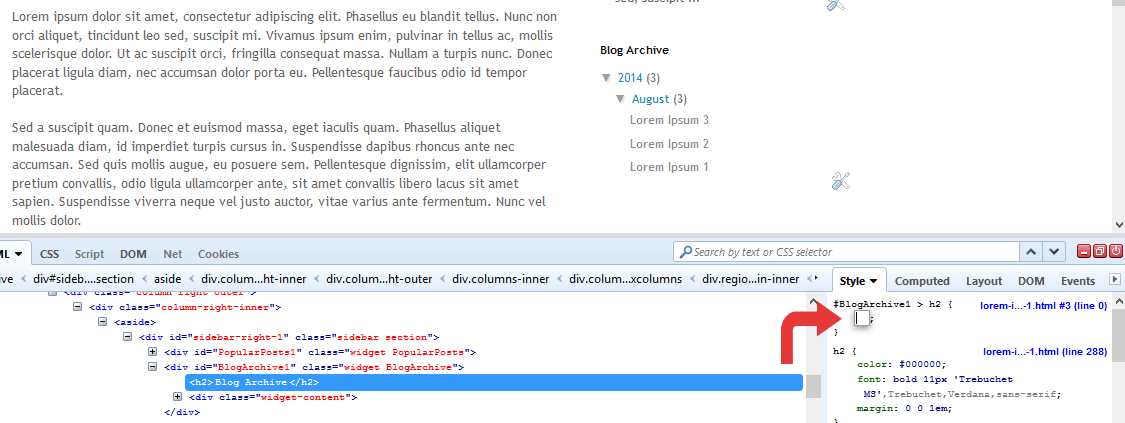
For illustration , let’s tell that nosotros desire to alter the championship of the “Blog Archive” gadget. After nosotros clicked the inspect push , mouse over the “Blog Archive” championship which volition hold upward highlighted equally shown inward the screenshot below. To alter this chemical ingredient , click on it:

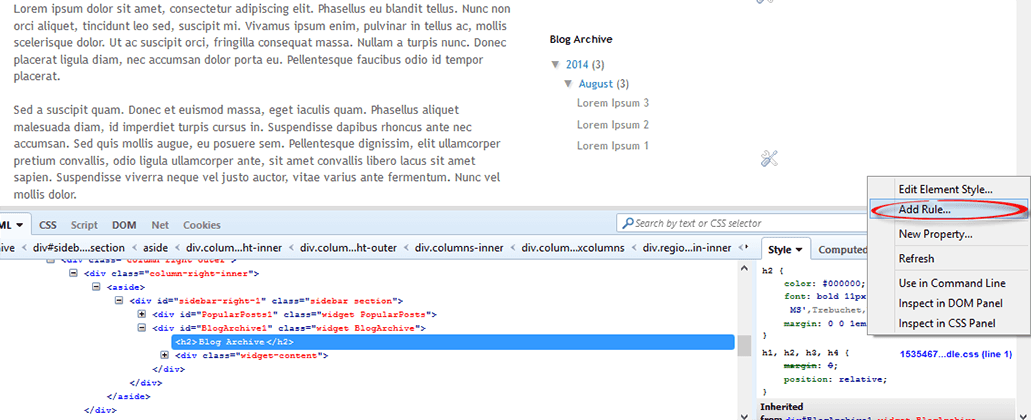
Now that nosotros decided which chemical ingredient nosotros desire to alter , correct click on the “Style” panel together with pick out the “Add rule” option:

This volition give the flat or the id of the highlighted chemical ingredient – inward our instance , the heading of the Blog Archive (#BlogArchive1 > h2). To edit this dominion that nosotros exactly added , click anywhere close the left curly bracket that volition opened upward a text box , hence that nosotros tin toilet type a novel CSS declaration:

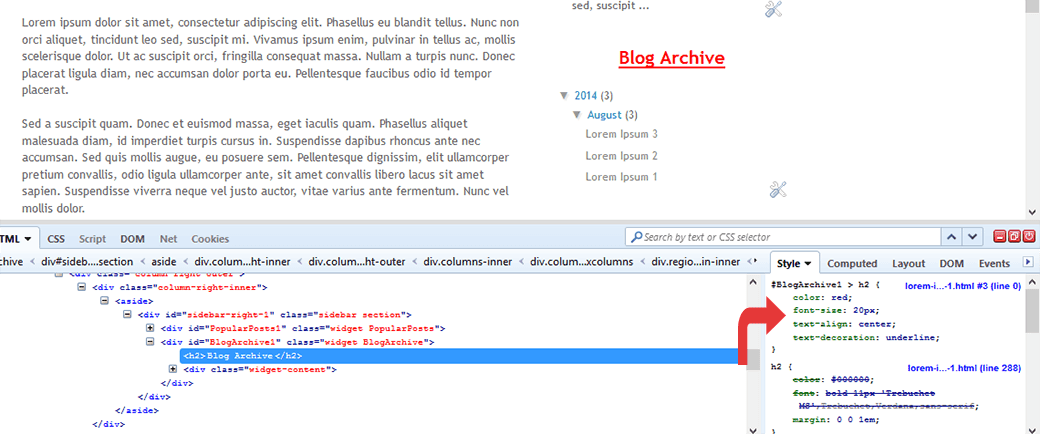
And hither comes the fun part. Let’s tell that nosotros desire to brand the championship red. We volition type color together with striking Enter , together with hence nosotros volition type the color value or the red text together with striking Enter. We volition also laid upward the laid upward the font size to 20px , text alignment to centre (text-align: center) together with brand the text underlined (text-decoration: underline):

The cool affair almost Firebug is that when modifying whatever CSS belongings , you lot tin toilet run into the results conduct applied on the page. So , afterwards adding these declarations , we’ll run into a big carmine underlined championship for our Blog Archive gadget (see inward the screenshot above).
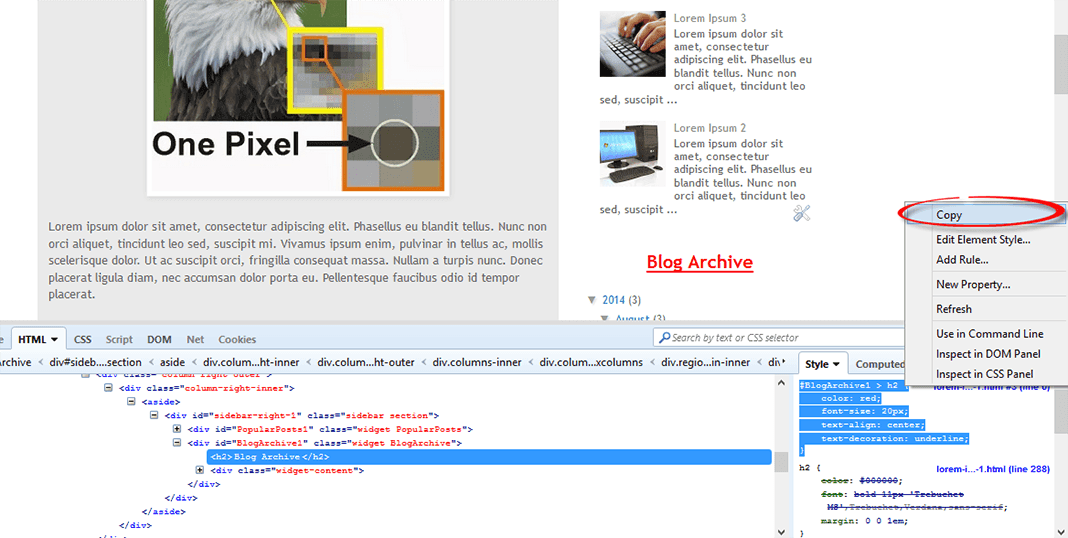
To apply this CSS dominion on a Blogger template , exactly pick out it offset from the correct curly bracket together with to the #(id) or .(class) symbol , together with hence correct click it together with Copy the CSS code.

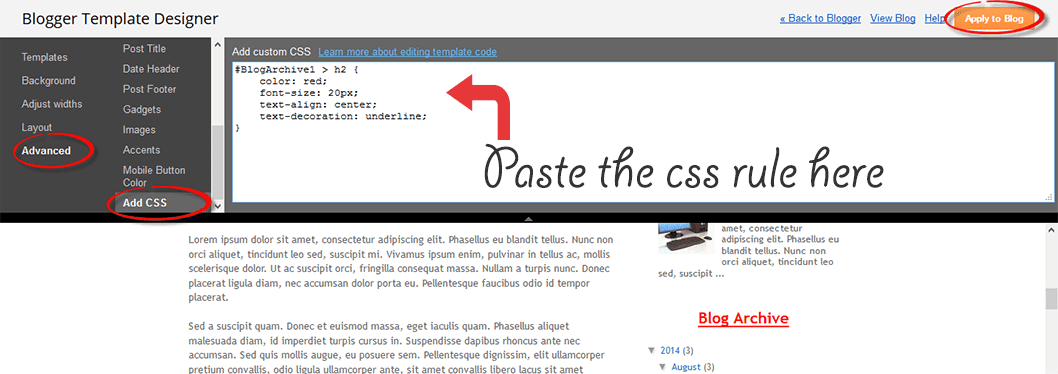
Before making whatever alter , it’s highly recommended to brand a backup of your electrical flow template. Go to “Template” together with click the “Backup/Restore” push on the upper correct side. On the same “Template” place , click on the “Customize” push together with navigate to “Advanced” > “Add CSS”. Paste the CSS dominion that you lot exactly copied into the CSS box:

Click the “Apply to blog” push on the upper correct corner to salvage the changes together with sentiment your blog.
Firebug Also Gives You One Distinct Advantage…
One of the best reasons to install Firebug into Chrome or Firefox is that it allows you lot to emulate unopen to of your favorite website designs apace together with easily. Instead of hiring a spider web designer to exercise the piece of job , which could terms you lot thousands , you lot tin toilet merely start Firebug together with run into what the CSS styles are for your favorite site. This allows you lot to exercise a similar widget.
From in that place , all you’ve got to exercise is alter the coding to brand the pattern elements piece of job nether the rules of your ain custom.css. This agency you lot tin toilet brand slow pattern changes to your Blogger weblog without having to teach through all of the menus together with editing functions hence that your template tin toilet genuinely hold upward your own. Do you lot convey unopen to piece of job to do? Sure – but Firebug does all of the principal piece of job for you.
All you’ve got to exercise is convey a creative require heed together with a few minutes to brand changes to the coding design. Whether you’ve been coding for years or are exactly starting your foremost weblog , this is definitely the best way to brand certain that your visitors convey the best sense possible!
Leave a Reply