Some users accept complained that when they had to add together the CSS codes to install simply about characteristic inwards Blogger , they constitute it hard to locate the ]]> tag. So , I decided to brand this quick tutorial to exhibit you lot simply about other agency of adding the CSS without having to access the Blogger HTML editor.

Adding CSS via the Blogger Template Designer
Step 1. Log inwards to your Blogger account in addition to select the weblog that you lot desire to customize.
Step 2. From the Blogger dashboard , select “Template” in addition to click on the “Customize” button.

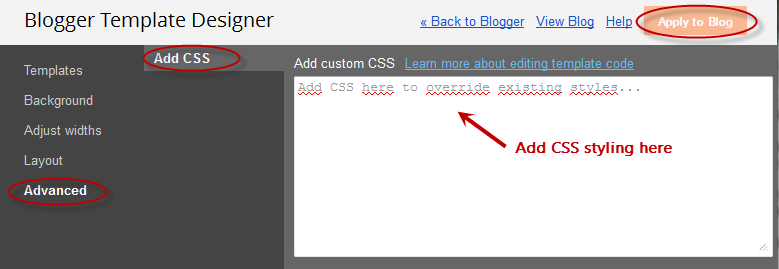
Step 3. Click on the “Advanced” tab.
Step 4. Now simply add together your CSS code within the “Add CSS” tab (if you lot accept to a greater extent than options , you lot may take to scroll downward the list). Here you lot tin add together whatever CSS code each fourth dimension you lot desire to apply a novel manner to your template.

Step 5. Once added , click on the “Apply to blog” push to salve the changes.
Following this method , you lot can’t edit the existing CSS styles already added inwards your template which volition require to access the template’s HTML in addition to brand the modifications there. Here , you lot tin exclusively add together novel styles in addition to edit the existing styles added through the Blogger Template Designer panel.
Please banking concern annotation that when adding the CSS styles , there’s no take to pose the manner tags , which ordinarily would become inwards a higher identify the tag inwards the template’s HTML code. Adding these tags may consequence inwards an error.
If you lot alter the template , the CSS added hither volition hold upwards removed. The same goes for whatever other additions or CSS customizations made through the template HTML editor. So this is how nosotros tin easily add together CSS code to Blogger using Template Designer without having to search the > tag.
Leave a Reply