
Getting the AddThis portion buttons code
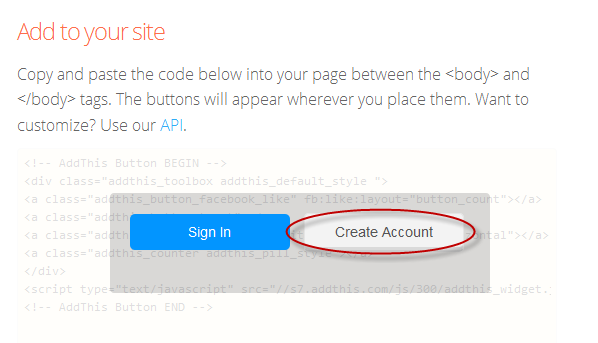
Step 1. Visit the https://www.addthis.com/get/sharing page.
Step 2. To instruct the sharing buttons together with to access the AddThis sharing stats to detect out how many people shared your post past times using the AddThis characteristic , click on the “Create account” button.

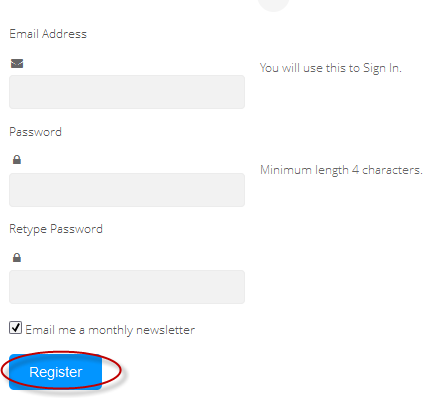
The site volition inquire y’all to brand a pocket-size registration. Fill out the information to register. It’s quick , elementary together with it’s free. To complete the registration , click on the Register button.

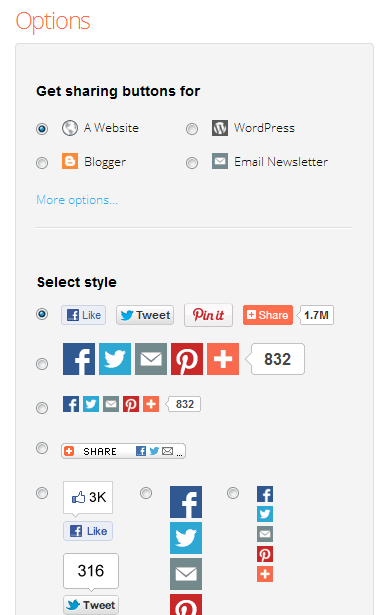
Step 3. After you’ve been logged inwards , correct below the “Get sharing buttons for” , conduct the “A website” option.

Step 4. In the “Select style” department , conduct the buttons agency that y’all intend would expect the best on your site/blog. Please greenback that on the correct side y’all tin come across a preview of these buttons.

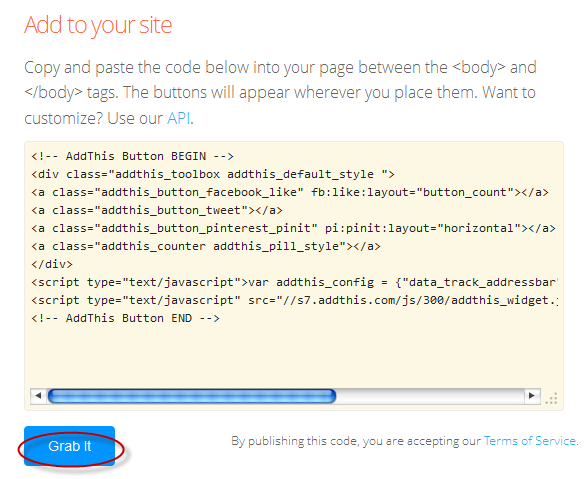
Step 5. After y’all bring chosen the agency , the site volition furnish a code – click on the “Grab it” push to re-create it.

The code provided volition expect similar this:
Now that y’all bring selected together with educate your AddThis sharing buttons , let’s add together them inwards the footer of the posts.
Adding the AddThis sharing buttons on Blogger
Step 1. Access your Blogger Dashboard together with become to “Template” , together with thus click on the “Edit HTML” push on the correct side:

Step 2. Click anywhere within the code surface area together with press the CTRL + F keys to opened upward the search box.
Step 3. Type the next draw of piece of job within the search box together with endeavor to detect the minute occurrence of it – striking Enter:
Step 4. Just inwards a higher identify this draw of piece of job , add together the code for the AddThis social sharing buttons.
Note: If y’all desire to add together at the showtime of your posts , add together the code below the second:
How to add together to a greater extent than AddThis buttons
To add together to a greater extent than buttons , only conduct the push for that social network together with add together the code exactly earlier the
tag (refer to the pace five from above).
Some examples:
/* linkedin push */
/*gplus push */
/* digg push */
/* stumbleupon push */
/* impress push */CSS3 AddThis Share Buttons
You tin add together exactly a unmarried push , thus that when the reader hovers over it , a card volition opened upward alongside the options of social networks to portion the post.
Visit this page for a demo.
Step 1. Go to “Template” > click on the “Edit HTML” push > press the CTRL + F keys together with search:
Just inwards a higher identify this draw of piece of job , glue the next code:
Customization
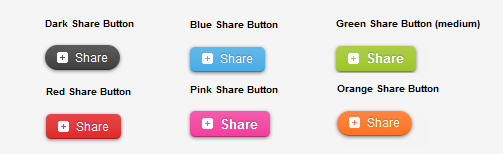
- To alter the color of the push according to the colors of your template , modify the color value inwards red.
- If y’all desire to alter the “Share” text , supervene upon the text inwards blue.
Step 2. Save the changes past times clicking on the “Save template” push together with you’re done!
Comments

Leave a Reply